Static Website Generators
Kaitlin Newson
Dynamic vs. Static Websites
What is a dynamic website?
- Has a back-end scripting language and database
- May use a content management system (WordPress, Drupal, etc)
- Allows for more user input & interaction
What is a static website?
- Made up of HTML, CSS, & JavaScript
- No back-end scripting languages or databases
- Displayed to user as it exists on the server
What is a static website generator?
- Template language & markup language
- Compiles into HTML/CSS files
- Built-in server for testing
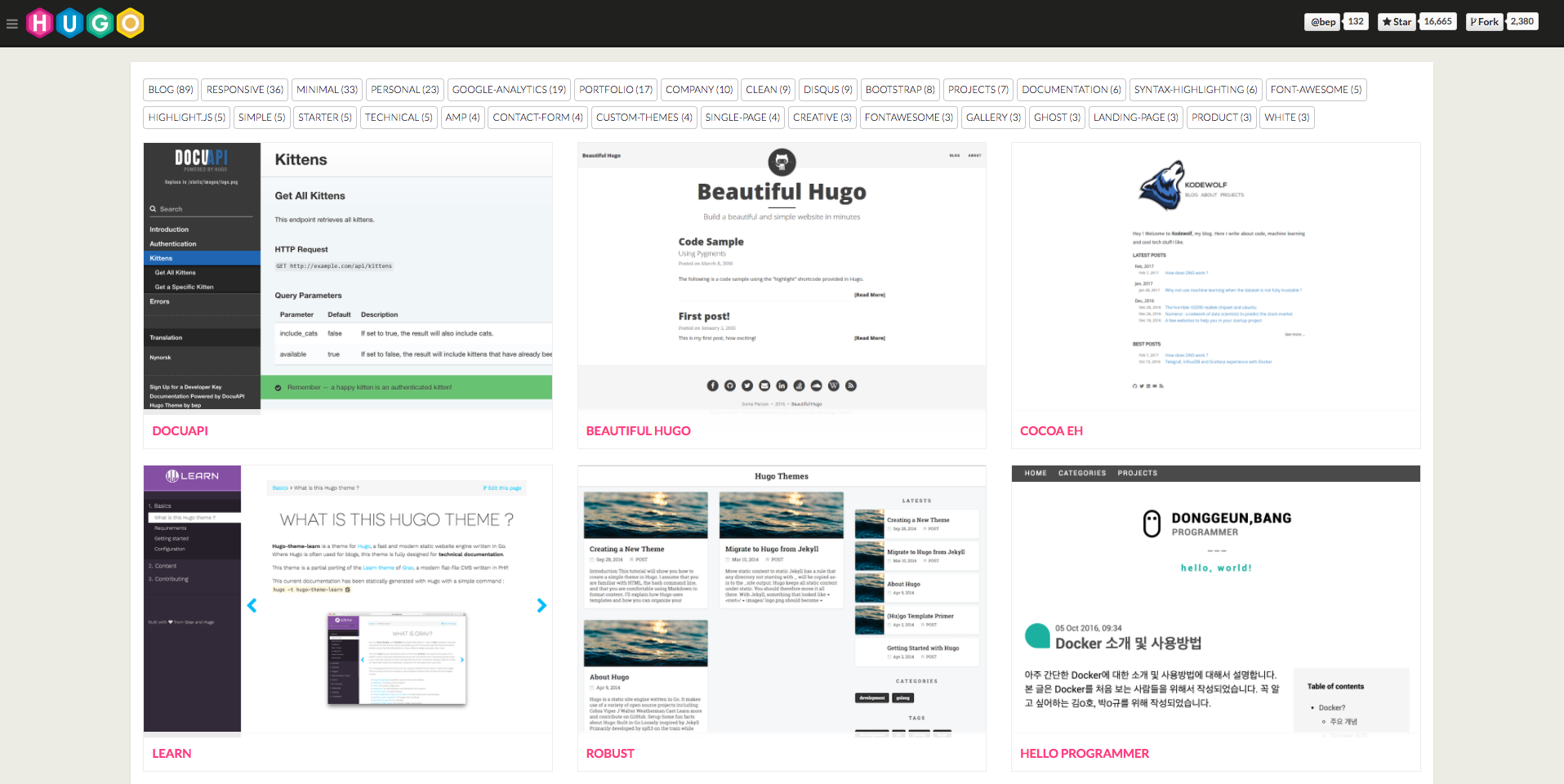
- Many options - 181 on staticgen.com
- Most popular is Jekyll
Benefits
- Performance & speed
- Less technical maintenance
- Less resource intensive
- Security benefits
- Version control
- Simple hosting, e.g. Github pages
Drawbacks
- No WYSIWIG/editing environment
- Learning curve
- Scalability
Demo (Hugo)
Install
Linux (snapd): sudo snap install hugo
Mac (homebrew): brew install hugo
Windows: Download from github & add hugo.exe to your path
Create your site
hugo new site demosite
cd demosite/

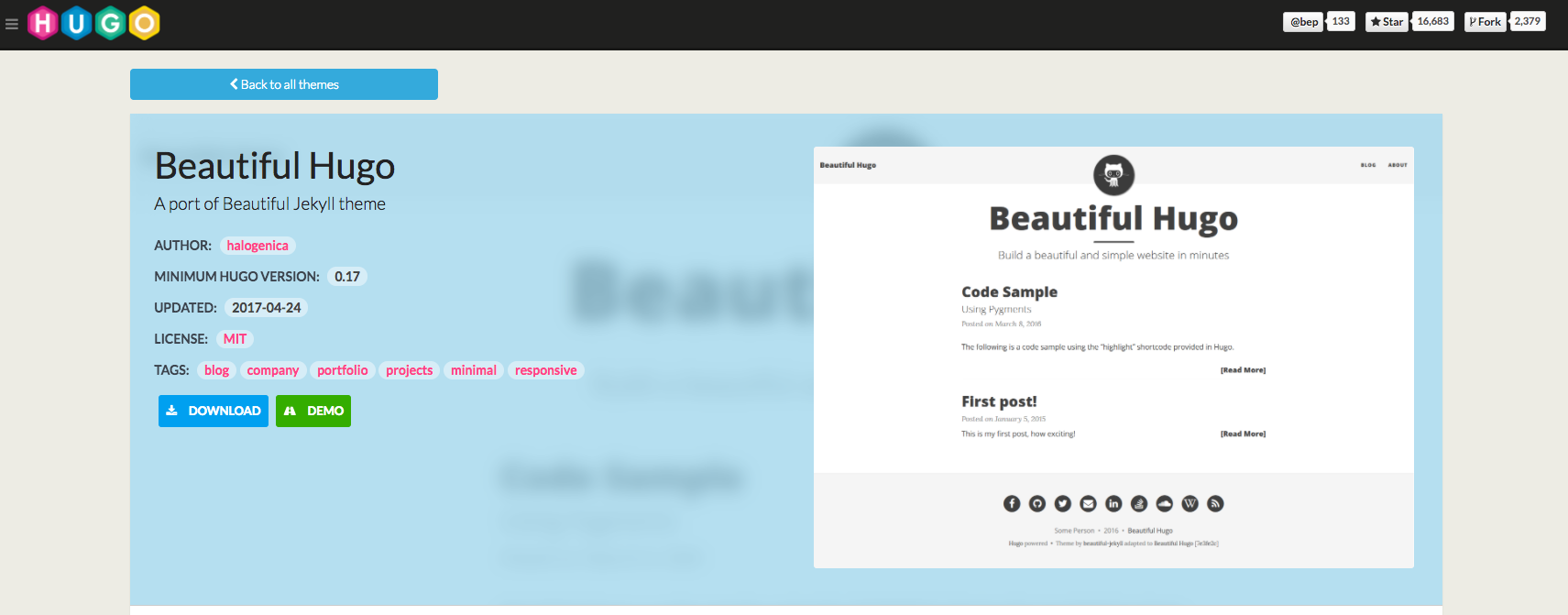
Select a theme

themes.gohugo.io/beautifulhugo

git clone https://github.com/halogenica/beautifulhugo.git themes/beautifulhugo
Copy example site folder in theme into the main directory
cp -r themes/beautifulhugo/exampleSite/* .
See your site so far
hugo serve
Visit localhost:1313 in your browser
Add your content
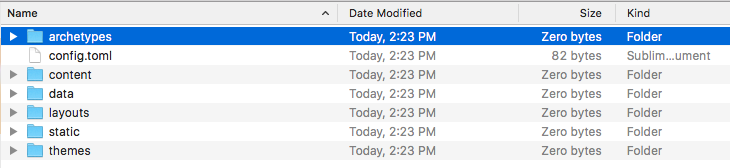
Content lives in config.toml and the content/ and data/ folders
Assets live in static/, e.g. images, custom css files
Content structure may vary between themes
config.toml
gohugo.io/overview/configuration
baseurl = "https://username.github.io"
DefaultContentLanguage = "en"
#DefaultContentLanguage = "ja"
title = "Beautiful Hugo"
theme = "beautifulhugo"
metaDataFormat = "yaml"
pygmentsUseClasses = true
pygmentCodeFences = true
#disqusShortname = "XXX"
#googleAnalytics = "XXX"
[Params]
subtitle = "Build a beautiful and simple website in minutes"
logo = "img/avatar-icon.png"
favicon = "img/favicon.ico"
dateFormat = "January 2, 2006"
commit = false
rss = true
comments = true
Content creation
Hugo content is written in Markdown
HTML can also be added
**Here is some bold text**
## Here is a secondary heading
Here's a useless table:
| Number | Next number | Previous number |
| :------ |:--- | :--- |
| Five | Six | Four |
| Ten | Eleven | Nine |
| Seven | Eight | Six |
| Two | Three | One |
Here's an image:

Customize
- Overwrite layouts or CSS
- Copy layout files into the layouts folder, following theme structure
- Do not edit the theme files directly!
Build the public files
cd mysitename
hugo
Move public files to server
Copy the contents of the public folder to the web server, or use Github pages
Success!
Resources
Hugo example sites
Get in touch
- twitter - @kaitlinnewson
- email - kaitlin@scholarsportal.info
- web - kaitlinnewson.com